After rebuilding registration.gputechconf.com and showing just a little bit of whats possible from a mobile perspective, the decision was made that going forward, for all web properties, we need to take a responsive approach.
So how would we start incorporating this into our existing web properties? How does a web developer begin building a responsive website? These are a few of the questions I intend to answer with the launch of shield.nvidia.com. When I first began working on the site I wanted to keep a journal for the very reason of answering questions like these but for a much larger audience. Unfortunately time did not allow for such a "frivolous" effort. So I'll have to answer this in retrospect.
Some of the early challenges faced were not development issues at all, instead they were design issues. This makes sense considering responsive web design starts at, well the design stage. Some of the stakeholders wanted a mobile first approach, others were still very tied to the desktop experience. These can be very conflicting strategies and finding a happy medium was not easy.
So what is "mobile first?" and what is "responsive web design?"
"Mobile First" is a web design/development strategy. You start your design making, sure the content and experience are geared toward the mobile user. Screen real estate is limited, very limited, so ask yourself "What is absolutely necessary to convey our point?". Get rid of the fluff. Most, if not all mobile users really don’t have time for it. I'd highly recommend this book on the topic: http://www.abookapart.com/products/mobile-first
Not all of your users are mobile only users. And even your mobile users, at some point may get around to viewing your site on a tablet or desktop. This is where Responsive Web Design (or RWD) comes into play. With RWD the site is implemented so page content is optimized to suit the device the user is viewing it on. This doesn’t mean that you create unique experiences for each and every possible device that exists. Instead, you accomplish this through the use of a flexible grid, flexible videos & images and CSS3 media queries. A lot goes into this process (in a future post i'll go through some of the decisions and workflow I use). A great book, again from "A book apart" is: http://www.abookapart.com/products/responsive-web-design
Because of the mobile momentum I created with registration.gputechconf.com, I was quickly moved onto a new project.
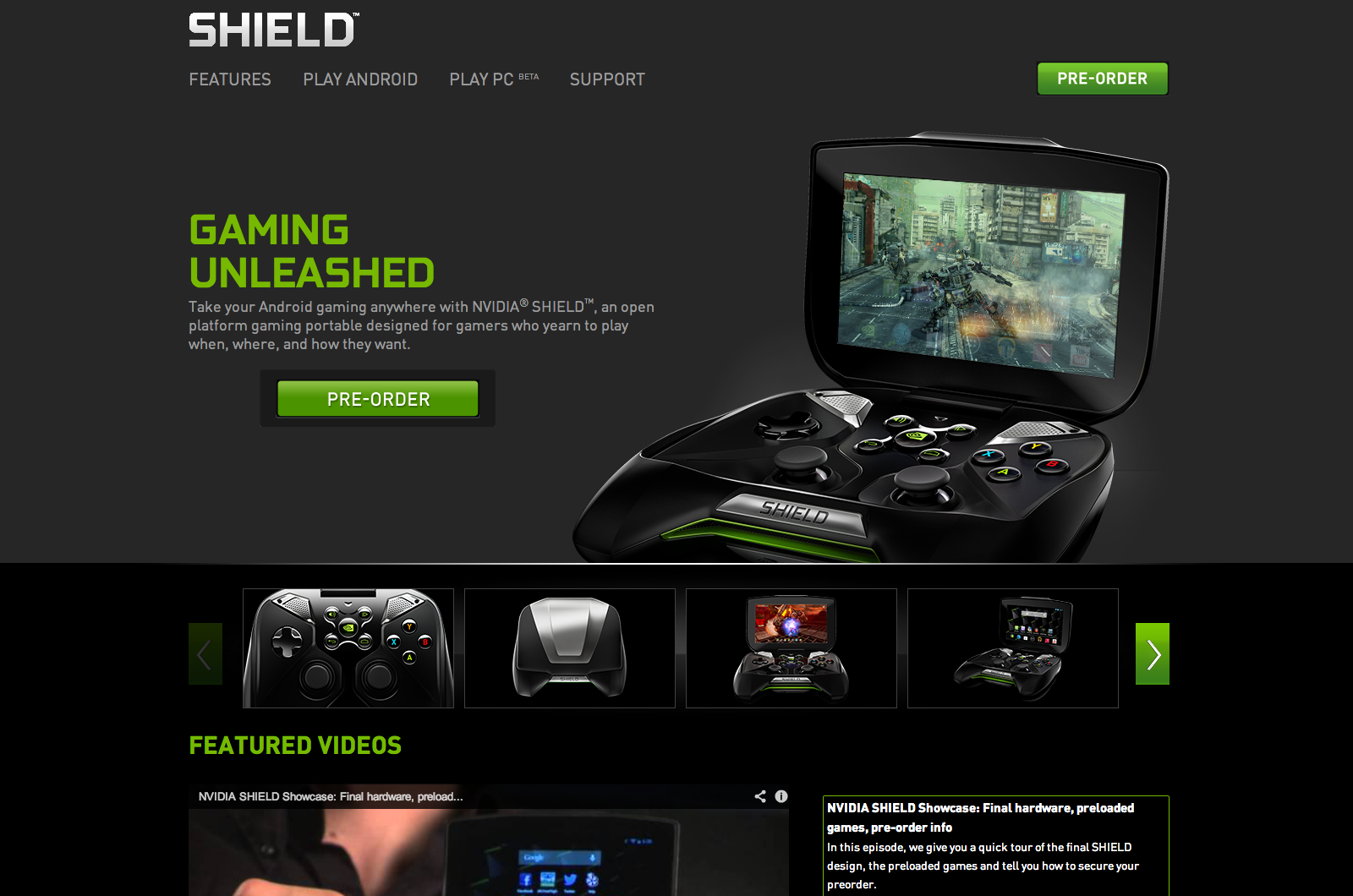
On January 7, 2013, NVIDIA managed to do something that seems to elude most companies these days: actually surprise the press with the unveiling of Project SHIELD, an impressive piece of portable gaming hardware.
( Quoted from a Forbes article: "NVIDIA's Project SHIELD: All The Launch Details Revealed" )
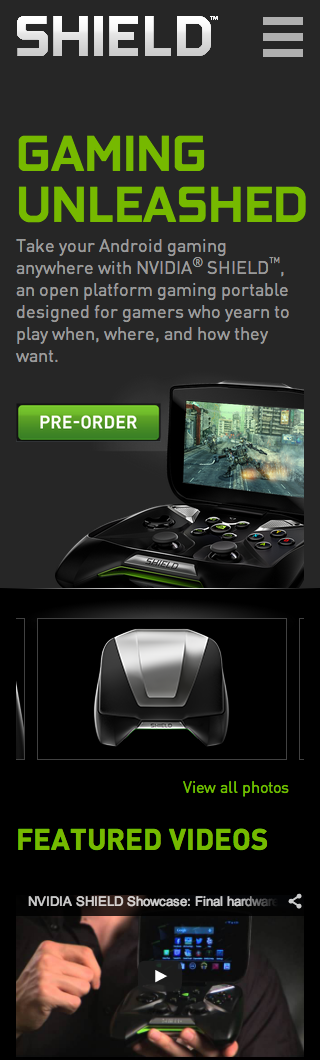
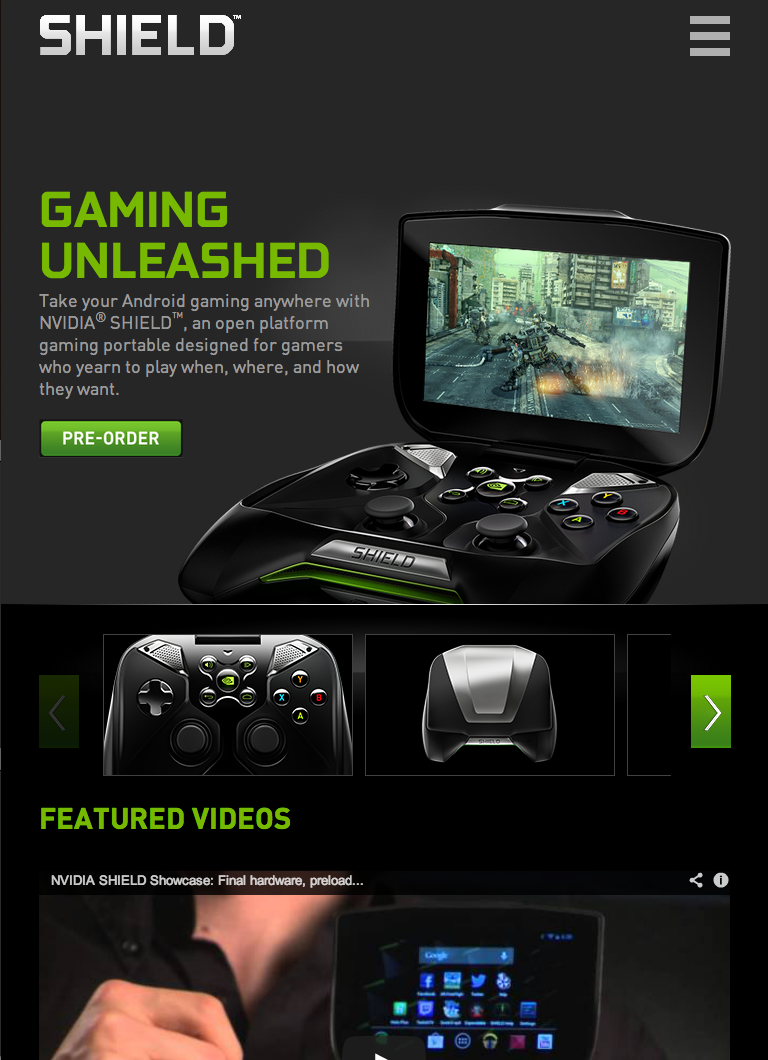
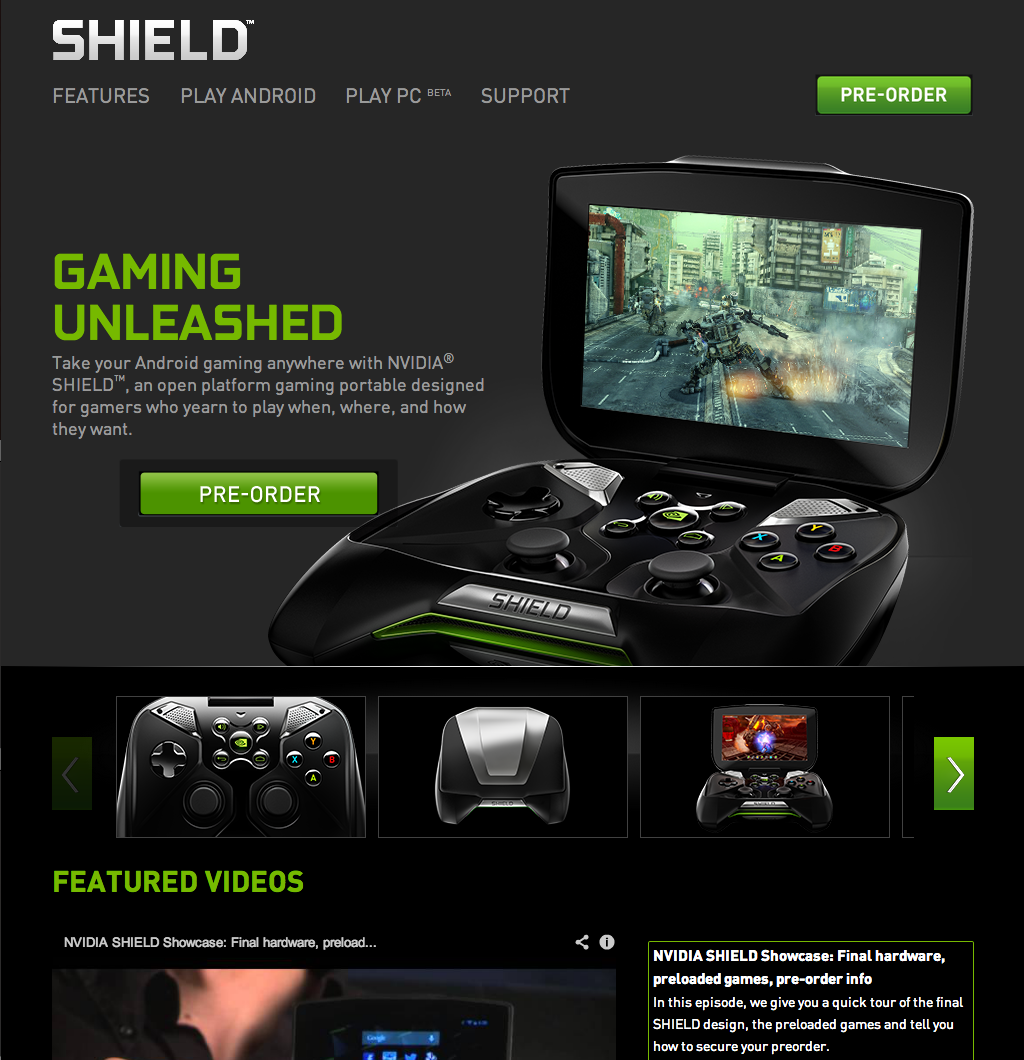
I led the re-development of the NVIDIA SHIELD website! I worked closely with the stakeholders and the designers from the very beginning. The goal of this site was "Mobile First" and "Responsive Web Design".
We had to move quick, so some basic wireframes were put together in a short period of time. They were handed off to me, and I began putting together a framework so we could incrementally and rapidly make this happen.
For the two weeks things were constantly changing. Layout, content, assets, etc... I kept my head down and kept up with this pace. About a week before we planned to launch, final comps came in. Most of the workflow and layout were complete at this point. Now it was time to kick it up a notch. Quick, get something staged for the stakeholders and leave just enough time to revise and execute on any feedback that comes in.
I think my last commit and push happened a few hours before the site was launched. QA ran through a final time. The war room was being set up. I closed my eyes (but certainly not my mind) for a nap before an all hands on deck.
...but of course, things will go wrong at the worst possible times.
I awoke to a few missed calls from the QA team. When I checked my voicemail, I heard the sweet sounds of "The image gallery is not working in Firefox!". Ugh! Firefox, I checked you, I know I did, WTF!
So with eyes not even fully open, I dart for my MacBook Pro, launch firefox and click a thumbnail from the image gallery slider. Nothing! No modal window. But why? And thats where one of my favorite tweets came to mind:
So I dug deep into my coffeescript (doesn't this make the tweet above even funnier?) looking for that magic line of code. You know, the line that begins:
() ->
imTheLineThat = isBreakingYourGalleryInFireFox
only, I just couldn't find it. So I started setting breakpoints in the compiled javascript via the browser console. No missing semicolons, nor misassignments, nor weird logic. In the end firefox wasn't firing the $image.load function I had written to assure the image was loaded before the modal window opens. What now? Simple, google "firefox why you no like jquery image load" which led me to: http://stackoverflow.com/questions/3877027/jquery-callback-on-image-load-even-when-the-image-is-cached
This was my problem exactly. Pretty much if the image has loaded from cache, the method I was calling "$image.load" would not fire. I tried several solutions, some of which solved the problem in firefox but caused issues in safari, or chrome, or IE, etc... I ended up keeping my original code and putting in a special case for firefox. Bad practice yeah, but under a time crunch what are you going to do. "Just get it working", fix it later.
Problem solved, commit, push, stage, QA, green light to launch!